Accessible Web Design: What It Is And Why You Need It

Learn more about the power of accessible web design, and how it benefits everyone — including you and your business.
Take a moment to think about your target audience and how they use your website.
Do they buy products online?
Do they fill out contact forms?
Do they schedule appointments?
Even if your website caters to these actions, it might not be as accessible as you think. That’s because not everyone has the same physical or situational abilities. And that’s where accessible web design comes in.
What is web accessibility?
Web accessibility is an inclusive practice that makes sure there aren’t any barriers between a user’s ability to access, and engage with, the web. This includes users of any physical ability, situational ability, or socio-economic status.
“The web” in this case includes websites, tools, and other online technologies (like mobile apps, for example).
More specifically, organizations like W3C WAI want people to be able to perceive, understand, navigate, engage with, and contribute to the web — regardless of ability or situation. For example:
-
- People with auditory, cognitive, neurological, physical, speech, and/or visual disabilities that affect they way they access the internet
- People on smartphones, smart watches, and other devices with smaller screens
- People who use devices with alternative input modes
- People who need or prefer to use a screen reader
- Older people with changing abilities
- People with limited bandwidth
Web accessibility also includes authoring tools that help people make and edit web content. In addition, all parts of a website or technology should be made accessible. For example:
-
- Text
- Images
- Forms
- Multimedia
In which case, accessible web development improves user experience and user satisfaction for everyone across all devices. This practice can enhance brand effectiveness and extend market reach. Not to mention, web accessibility may be required by law in some situations.
Accessible Web Design Pro Tip
Not sure how to make your website more accessible on your own? Talk to us! We’ve got the time, the resources, and the experience to make sure your website is compliant with best practices.
Web accessibility requirements
Web accessibility requirements may vary across organizations that set standards. We recommend resources like W3.org and WCAG 2.0 for a more complete list of requirements. However, here’s a checklist for some of the basics:
-
- Ability to pause, mute, and adjust volume for audio/visual elements
- Audio/visual elements have captions and/or text transcripts
- All images have alt-text attributes
- Page orientation is responsive
- Page orientation allows for portrait or landscape
- Web pages have descriptive and informative page titles (title tags)
- Page content is organized with clear and descriptive heading tags (H1, H2 … )
- Page content is clear and easy to read
- Links are conveyed with color and other elements (like underline on hover)
- Link text is descriptive and accurate
- Online forms are clearly labeled and have clear instructions
- Don’t only use color to convey meaning
- Ensure sufficient color contrast ratio
- Any action that can be accomplished with a mouse can also be accomplished with a keyboard (i.e. use a keyboard to navigate)
- Websites, tools, apps, and so on must be compatible with assistive technologies
Accessible Web Design Pro Tip
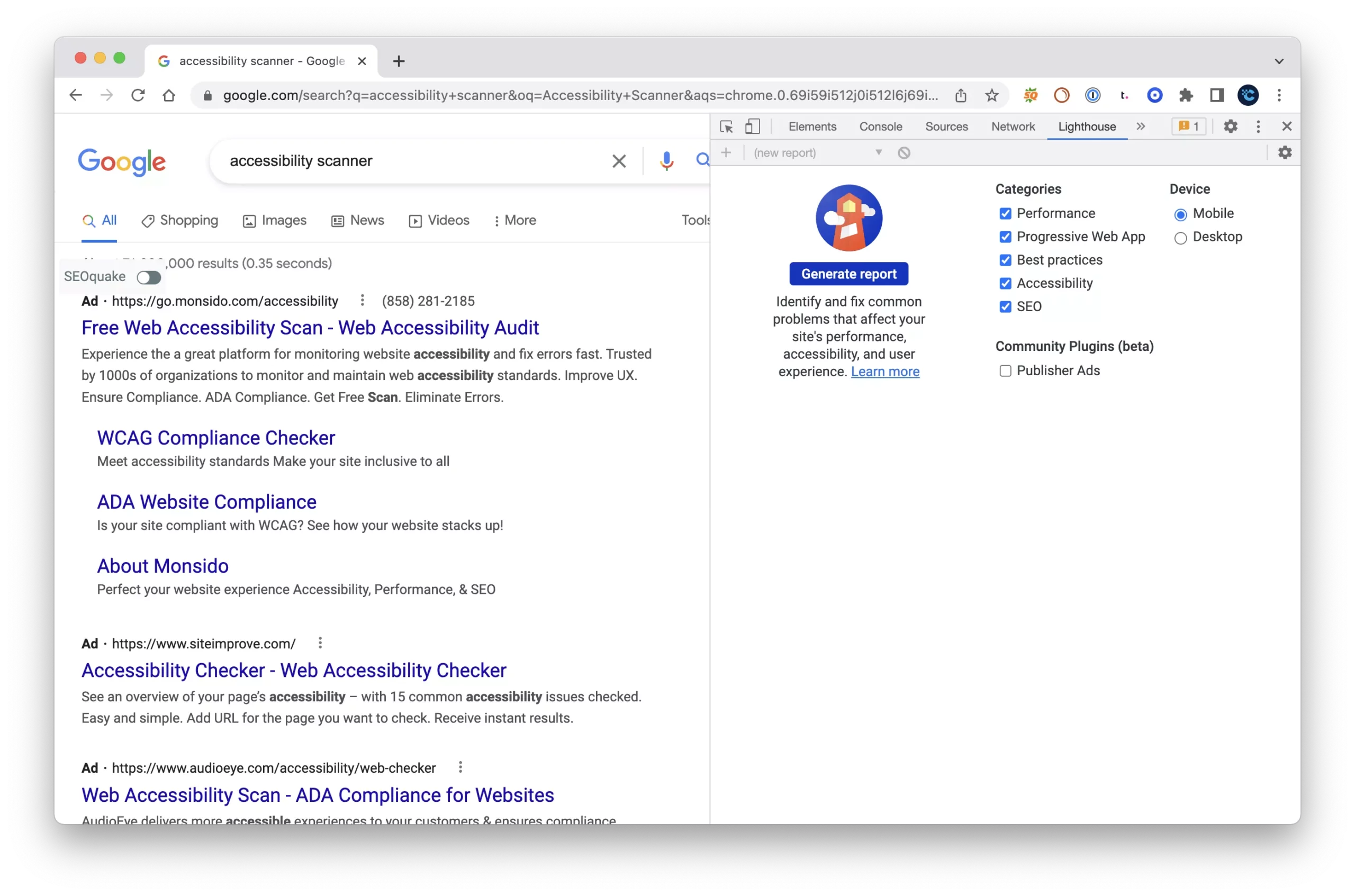
Use free web-based tools like Google’s Accessibility Scanner or Lighthouse to identify accessibility issues.
The Accessibility Scanner is great for apps, and it’s available through the Google Play Store.
You can access Google’s Lighthouse tools (great for websites) directly through Chrome:
-
- Open your company’s website in Chrome
- Right click
- Click “Inspect”
- Click the double arrows up top (>>)
- Select “Lighthouse” then “Generate report”
Why your business needs accessible web design
There are tons of reasons why any business would benefit from accessible web design. But let’s get into the top five:
#1: Accessible web design benefits ALL users
Many people think accessible design only benefits people with disabilities. But it actually benefits everyone. That’s because accessibility also increases usability.
For example, debugging, decreasing load times, clearer navigation, and other accessibility best practices make your website more usable for every user — regardless of ability.
#2: Accessible web design improves SEO
Google is all about its users. That’s why even though Google’s algorithm is complicated, it’s actually pretty simple … make sure your website serves your audience. This means:
-
- Write great content that’s easy to understand
- Make sure your website is easy to navigate
- Include ALT text (alternative text) for every image
- Structure every page with heading tags
- And so on
In other words, SEO and accessibility have a lot of shared goals. So when you design with accessibility in mind, your search rankings improve, too — that’s a win-win!
#3: Accessible web design expands your reach
According to a study in the UK (referenced by the Bureau of Internet Accessibility), retailers lost an estimated $15.5B USD in 2016 because accessibility issues prevented some shoppers from purchasing online.
In addition, it’s estimated that the purchasing power of people with disabilities is about $220B per year.
So when your website gets designed with accessibility in mind, you also expand your target market.
Final thoughts on accessible web design
Accessible web design makes digital experiences better and easier for everyone — especially for people with different abilities. Organizations like W3.org set forth accessibility guidelines, but ultimately it’s up to designers and businesses to comply. Here’s a quick rundown of what this guide covered:
-
- Review WCAG 2.0 (Web Content Accessibility Guidelines) for a more complete list of web accessibility requirements
- Use tools like Google’s Accessibility Scanner or Lighthouse to quickly identify ways to make your app or website more accessible
- Accessibility also helps your business expand its reach and rank higher in search engines
- Consult with a professional web designer to make sure your website is compliant with accessibility requirements
Ready to learn more about web design best practices? Check out the Clutch Creative blog for even more info.
Want to make sure your web design is compliant? Set up a consultation.